Дайджест продуктового дизайна, октябрь 2024
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои… Сообщение Дайджест продуктового дизайна, октябрь 2024 появились сначала на Юрий Ветров об интерфейсах.

Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-октябрь 2024.

Исследование: Отношение к продуктовым дизайн-командам в России
Пятый год я провожу исследование: какие дизайн-команды в отечественных продуктовых компаниях самые сильные? С прошлого года результаты стали открытыми (результаты за 2023, 2021, 2020, 2019 и 2018).
Такой рейтинг будет полезен рынку. Дизайнерам — лучше понимать, где есть хорошие вызовы и комфортная среда для профессионального роста. Компаниям и дизайн-командам — видеть, что нужно докачать.
Паттерны и лучшие практики
150,000+ Hours of Research Condensed Into Weekly Bitesized UX Videos — Find Us on YouTube
Baymard Institute запустили канал на YouTube с разборами своих исследований интернет-магазинов.
Mobile App UX Trends — The Current State of Mobile App UX
Baymard Institute перечисляют 10 главных проблем в мобильных приложениях интернет-магазинов на основе их свежего исследования.
New Apparel & Accessories UX Research — 3 High-Level Takeaways from 1,765 Hours of Testing
Iva Olah рассказывает о трёх выводах из большого исследования Baymard интернет-магазинов одежды.
Furniture & Home Decor UX — Always Include Contents and Quantities in the List Item for Sets and Bundles
Cassie Galante из Baymard рассказывает, как лучше показывать содержимое и количество элементов в сложных товарах в интернет-магазинах.
Always Integrate Social Media Visuals on the Product Page for Relevant Products (67% of Sites Don’t)
Cassie Galante из Baymard пишет о важности пользовательских фото на странице карточки товара в интернет-магазинах.
Sneaking — The Deceptive UX Pattern You Never Saw Coming
Connor Chan из Nielsen/Norman Group описывает тёмный паттерн «протаскивания условий тайком». И приводит примеры на рынке.
Дизайн-системы и гайдлайны
The Design System Isn’t Working for Me!
Brad Frost показывает, как отрабатывать разные ситуации, где дизайн-система не работает для конкретного продукта.
Managing Design Systems with Many Core Libraries
Nathan Curtis описывает, как может быть устроена поддержка нескольких платформ в команде дизайн-системы. Он приводит несколько характерных примеров.
Gravity UI
Дизайн-система Yandex Cloud. Библиотека в Figma.
Storybook Test sneak peak
Storybook готовит к запуску встроенную систему тестирования компонентов, где статус теста будет всегда на виду.
Новые инструменты дизайна интерфейсов
Adobe MAX 2024
Ежегодная конференция прошла 12-16 октября в Майами. Что там нового во флагманских продуктах Creative Cloud?
Photoshop
Новая функция Generative Workspace упрощает генерацию элементов и сцен для подачи дизайна. Можно быстро убрать визуальный мусор в изображении, сгенерировать похожие через функцию Generate Similar, удалить фон и сгенерировать новый. Появилась интеграция с Substance 3D для работы с трёхмерными объектами. Улучшена работа с цветом и добавлена поддержка вариативных шрифтов. Больше деталей и отдельно про версию для компьютеров.
Illustrator
Добавили функции Generative Shape Fill (генерирует детальную иллюстрацию по заданной форме) и Text to Pattern (можно настраивать плотность сгенерированных текстур), а также работу с 3D-изображением в векторном стиле через Project Neo. Появилась привязка объектов к линии (позволяет перемещать их всей группой, улучшена векторизация растровых изображений и генерация по текстовому запросу. Можно автоматически накладывать макеты этикеток на шаблоны мерча и упаковки, менять размер макета с автоматическим изменением иллюстрации. Контекстная панель инструментов. Больше деталей.
InDesign
Контекстная панель инструментов, генерация изображений и дорисовка их недостающей части, математические выражения через MathML, экспорт в HTML5, развитие поддержки accessibility. Больше деталей.
Lightroom
Можно убрать ненужные объекты с фото и организовать фото в авто-альбомы. Больше деталей.
After Effects
Освежили интерфейс и усилили работу с 3D, включая интеграцию с Substance 3D. Можно смешивать двухмерные и трёхмерные объекты, импортировать анимацию 3D-объектов и докручивать её в инструменте, делать реалистичные и цветные тени, строить карты глубины. Появились новые пресеты анимации для инфографики, улучшена работа с текстом. Сильно качнули производительность.
Project Concept
Экспериментальный инструмент для исследования визуальных идей. Можно собрать мудборд, а дальше скрещивать жанры найденного и делать наброски композиции. Картинки для мудборда можно добавлять, а можно — генерировать.
GenStudio
Цельный инструмент для работы с разными аспектами performance-маркетинга на базе алгоритмического дизайна. После загрузки библиотеки материалов и гайдлайнов бренда может генерировать баннеры и другие промо-материалы в разных разрешениях. А дальше — собирает аналитику по тому как они сработали и помогает доработать их. Его анонсировали весной, а сейчас запустили.
Premiere Pro
Освежили интерфейс и добавили функцию Generative Extend, которая может сгенерировать недостающие части видео (удлинить видео, смягчить переходы, дольше показывать определённые кадры). То же самое касается и аудио-дорожки (но не музыки). Ещё можно скорректировать движение глаз (например, если они бегают). В остальном интерфейсе улучшили работу с переходами и звуком, переработали работу с цветом, добавили автоматическую очистку шумов и вырезку слов-паразитов, упростили экспорт в ТикТок. Ну и заметно качнули производительность вообще и в работе с видео сверхвысокого разрешения (8K).
Frame.io
Крупное обновление приложения для компьютеров, iOS и iPadOS. Упрощают важные этапы работы над проектами: кастинг и прослушивание, поиск локаций, разбор отснятого за день материала и выгрузка с камер в облако, управление кампаниями.
Развивают инициативу управления авторскими правами Content Credentials — готовят к запуску сервис Adobe Content Authenticity для проверки того, копировалась или обрабатывалась ли работа с помощью ИИ.
Уже который год многое из алгоритмического новья — результаты экспериментов Adobe Sneaks. Причём всё чаще они попадают в рабочий продукт уже на следующий год, а не просто когда-то. Дизайнеры во многом по делу точат зуб на Adobe, но они были и остаются лучшей компанией, которая осмысленно внедряет алгоритмический дизайн в реально массовые инструменты. Сымаю шляпу очередной год подряд.
Figma
Новый интерфейс UI3 доработали (например, пропали «острова») и выпустили на всех пользователей. А также управление непривязанными черновиками на уровне организации, Code Connect 1.2, интеграция с Zoom и пара десятков других обновений, включая прокачку встраивания макетов и прототипов.
Vincent van der Meulen рассказывает, как Figma делала алгоритмический поиск по макетам и компонентам. Он вырос из экспериментов с «автозаполнением».
Miro Innovation Workspace
Большой запуск Innovation Workspace добавляет больше инструментов совместной работы, чтобы не пришлось уходить в другие продукты. Документы, таблицы, прототипы, видео-звонки — не выходя из совместной доски. Больше интеграций со сторонними инструментами, возможность посмотреть изменения с последнего захода, новые виджеты.
Пользовательские исследования и тестирование
Building a Website Clutter Questionnaire
Jim Lewis и Jeff Sauro пробуют вывести метрику «замусоренности» интерфейса. Они попробовали опросник из 11 вопросов и в итоге сократили его до 6. Итоговый вариант назвали Perceived Website Clutter Questionnaire (PWCQ).
Dovetail 3.0
Dovetail выпустили версию 3.0 (ещё). Это большое обновление, в котором можно искать выборки инсайтов по обычным текстовым запросам, добавился поиск респондентов, много новых интеграций, а также переосмыслен интерфейс. Также функциональность каналов заработала по полной — они собирают инсайты по теме из разных источников.
Icon Usability — When and How to Evaluate Digital Icons
Kate Kaplan из Nielsen/Norman Group показывает, как проверять иконки в интерфейсе на узнаваемость и интерпретацию.
Dealing with Resistance to UX Research
UXtweak собрали большую памятку для пользовательских исследователей — как преодолевать сопротивление команды и проводить полезные проекты.
An Inside Look at Our Participant Recruitment System — And How We Use AI to Improve Matches
Luke Friedman в деталях рассказывает, как устроена система подбора респондентов в сервисе User Interviews.
Визуальное программирование и дизайн в браузере
Interview With Björn Ottosson — Creator Of The Oklab Color Space
Интервью с Björn Ottosson, создателем цветовой модели Oklab для описания в цифровых продуктах.
Метрики и ROI
How to make HEART metrics work in practice
Kerry Rodden руководил командой количественных исследователей в Google, которая предложила известный фреймворк интерфейсных метрик HEART. Он даёт советы по выбору метрик для этой модели.
Why a UX Metrics Menu Helps Align Business and Research for Impact (and How to Create Your Own)
Heather Wright Karlson описывает концепцию «меню метрик». Оно помогает грамотно планировать проекты по пользовательским исследованиям — проактивно и в привязке к стратегическим метрикам.
Дизайн-менеджмент и DesignOps
Inside How Stripe Crafts Quality Products with Katie Dill, Stripe Head of Design
Топчанское интервью с Katie Dill (глава дизайна Stripe) о том, как они добиваются высокого качества в продукте. Это мышление в целом и набор методов для улучшения важнейших сценариев использования.
Подробное руководство по оценке компетенций продуктовых дизайнеров
Иван Соловьёв рассказывает, как устроена карта компетенций и развитие дизайнеров по ней в Магните. Часть 2 и 3.
Как работают и на что влияют UX-исследователи в большой компании
Наташа Спрогис рассказывает, как устроена команда пользовательских исследований в Авито.
Critique is not review, and many other thoughts on an overlooked practice
Памятка Peter Merholz по проведению сессий дизайн-критики.
Strategy Blueprint Revised
Jim Kalbach обновил свою канву стратегии, которая изначально появилась в 2014.
Брендинг цифровых продуктов
Flowwow
Ребрендинг интернет-магазина цветов Flowwow от отечественного агентства Щука. Больше о бренде.
Checkmylife
Ребрендинг сервиса кредитных историй Checkmylife от американского агентства Ragged Edge.
Тренды
Алгоритмический дизайн
Adobe Sneaks 2024
На конференции Adobe MAX 2024 традиционно показали пачку экспериментов с Adobe Firefly. И прокачали саму модель.
Firefly научилась делать видео на основе текстового запроса или картинки. Также лучше генерирует графику (например, в 4 раза быстрее). Корпоративная коллекция API Firefly Services теперь умеет в автоматический дубляж видео и пакетную обработку кучи изображений.
#ProjectRemixALot: Превращает набросок композиции графического дизайна на бумаге в полноценный макет, а дальше делает любые версии по размеру. Может применить стиль из любого стороннего примера. Один из самых мощных экспериментов за всю историю Sneaks.
#ProjectTurntable: Позволяет управлять обычной двухмерной иллюстрацией в абсолютно любом стиле как полноценной 3D-моделью. Дорисовывает всё для этого и позволяет управлять дублями как компонентом (изменения родителя отражаются на копиях). Вместе с Project Neo это мощно поменяет картину иллюстраций в мире цифровых продуктов — подход «стилизуем 3D-иллюстрации под крафтовый жанр» станет доступен массовому дизайнеру.
#ProjectPerfectBlend: Подгоняет вырезанное фото персонажа или объекта по цвету и освещению основной фотографии, в которую она вклеивается.
#ProjectCleanMachine: Убирает блики в видео.
#ProjectInMotion: Делает автоматическую анимацию морфинга одного векторного изображения в другое, а потом накладывает любой стиль на это.
#ProjectScenic: Собирает 3D-сцену по текстовому запросу. Поэтапно добавляет объекты, выбирает позицию камеры, рендерит в готовое изображение.
#ProjectHiFi: Генерирует дизайн интерьера на основе текстового описания, набросков от руки и общей проекции помещения.
#ProjectSuperSonic: Генерирует звуковые эффекты на основе изображения сцены. Может самостоятельно предложить текстовый запрос для картинки или превратить набросок голосом в правильный звук.
#ProjectKnowHow: Определяет автора изображения или видео, а также было ли оно создано или доработано через ИИ.
Смотрю Sneaks от корки до корки все шесть лет, что они выходят. И каждый раз это не только поднимает планку того, что можно автоматизировать в дизайне. Каждый раз спустя несколько лет это попадает в реальные массовые инструменты дизайна, а не остаётся концептами или инструментами-однодневками. Для меня это одна из самых важных мировых презентаций в дизайне.
Midjourney Editor
Запустили редактор изображений. Можно заменить часть изображения через генератор — добавить элемент или поменять текстуру.
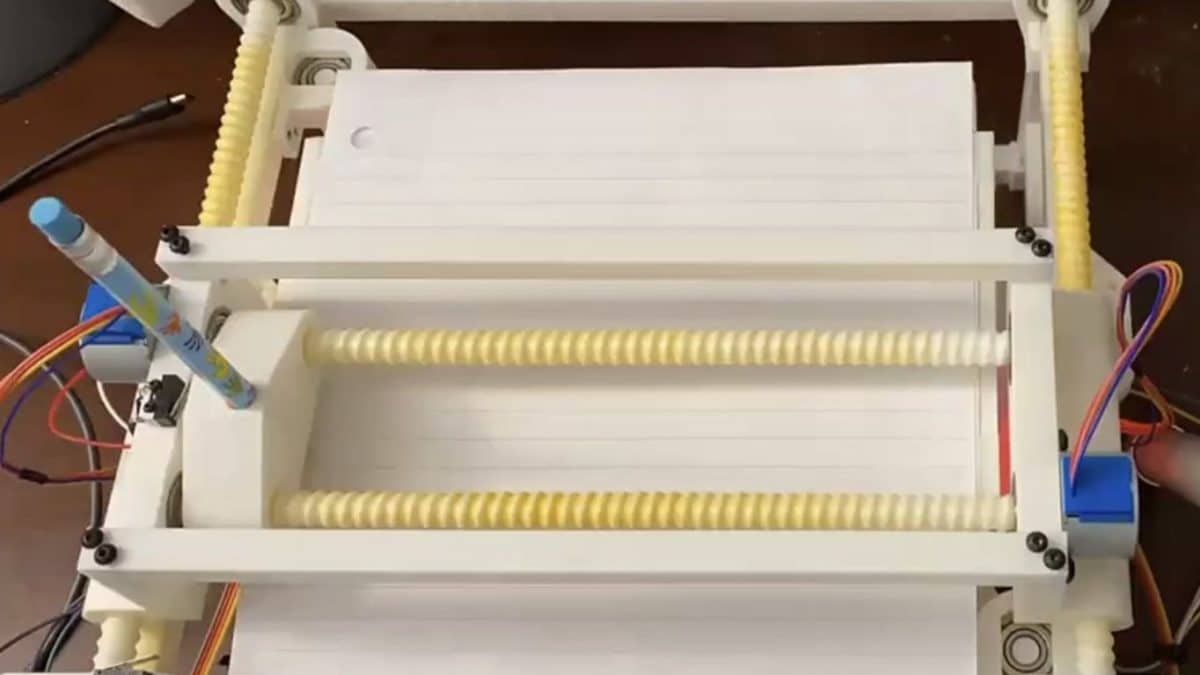
AI generated web forms — examples and analysis
Недавно глава дизайна Gov.uk Tim Paul показал, как можно превращать обычную бумажную форму в веб-версию. Теперь можно пощупать живые примеры в обработке OpenAI и Antropic.
Anthropic Wants Its AI Agent to Control Your Computer
Нейросеть Claude учится управлять компьютером. В одной из демок она запланировала встречу с друзьями, используя браузер, календарь и редактор кода.
Stable Diffusion 3.5
Новое поколение модели для генерации изображений.
Pika 1.5
Умеет добротно генерировать физические эффекты и взаимодействия на видео.
Introducing Generative Canvas — Dynamically Generated UX, Grounded in Trusted Data and Workflows
Salesforce запустили алгоритмический генератор дашбордов и в целом выборок данных по текстовому запросу. Он собирает экраны на основе дизайн-системы Lightning.
YandexART 2.0
Модель научилась создавать надписи прямо на изображениях, придерживаться нескольких стилей на одной картинке, располагать объекты в пространстве и относительно друг друга более естественно и учитывать при генерации больше деталей из текстового запроса.
AI Ethics — Everything You Need To Know
Adobe собрали свою версию этических принципов алгоритмического дизайна.
Cursor
Редактор кода, усиленный возможностями ИИ.
Introducing canvas — A new way to write and code with ChatGPT
Отдельный режим интерфейса для написания текстов и кода в формате совместной работы с ассистентом.

Introducing ChatGPT search
Поиск ChatGPT вышел из беты. К нему есть браузерное расширение для упрощения доступа.
Runway Act-One
Научились переносить мимику с одного видео на другое. Можно, например, самому отыграть нужную и перенести на целевого персонажа.
MovieGen
Генератор видео со звуком по текстовому запросу. Можно также редактировать существующие ролики.
YandexGPT 4 Pro и Lite
Новая модель.

Introducing the new Hiring Assistant for Recruiter & Jobs
LinkedIn запустили ассистента для нанимающих менеджеров. Он поможет отбирать кандидатов от шорт-листа до первого контакта и базовых вопросов о должности, описывать вакансии, планировать собеседования и конспектировать их.
Shopsense AI lets music fans buy dupes inspired by red-carpet looks at the VMAs
Shopsense AI делает «Shazam для одежды».
Яндекс Поиск с Нейро
Яндекс добавил в результаты поиска ответы от своего ИИ-сервиса Нейро.
ИИ-редактор Ozon
Ozon даст возможность генерировать фон для фото товаров и улучшать качество этих фото.
Подпишитесь на дайджест в Телеграме ― там свежие ссылки появляются каждую неделю, а также в RSS, ВКонтакте или на vc.ru. Отдельный благодарчик команде Сетки за редактор. А ещё — командам Funky Branding за новую айдентику и Бюробукв за шрифт (они пока в бета-версии и будут докручиваться в течение года). Сто тыщ респектов Александру Орлову за прошлые два визуальных стиля.
Сообщение Дайджест продуктового дизайна, октябрь 2024 появились сначала на Юрий Ветров об интерфейсах.
What's Your Reaction?